前端js学习
创始人
2024-05-31 20:25:22
1. js入门
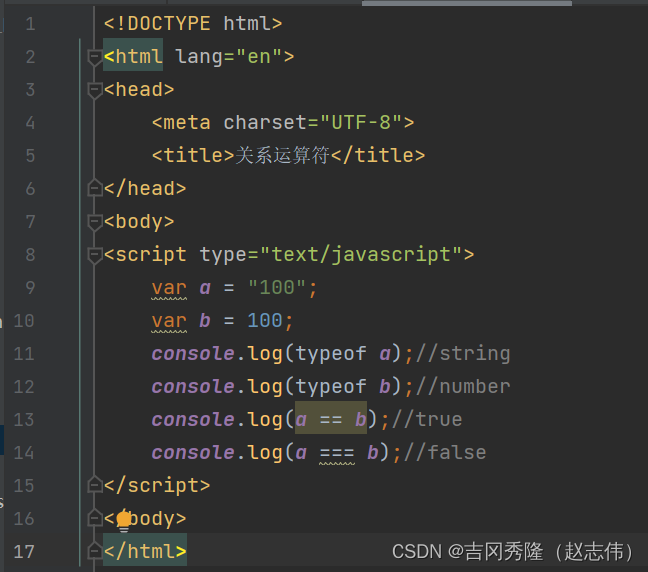
1.1 js是弱类型语言

1.2 js使用方式
1.2.1 在script中写

1.2.2 引入js文件


1.2.3 优先级

1.3 js查错方式



1.4 js变量定义


1.4 js数据类型
| 数据类型 | 英文表示 | 示例 |
|---|---|---|
| 数值类型 | number | 1.1 1 |
| 字符串类型 | string | ‘a’ ‘abc’ “abc” |
| 对象类型 | object | |
| 布尔类型 | boolean | number |
| 函数类型 | function | number |
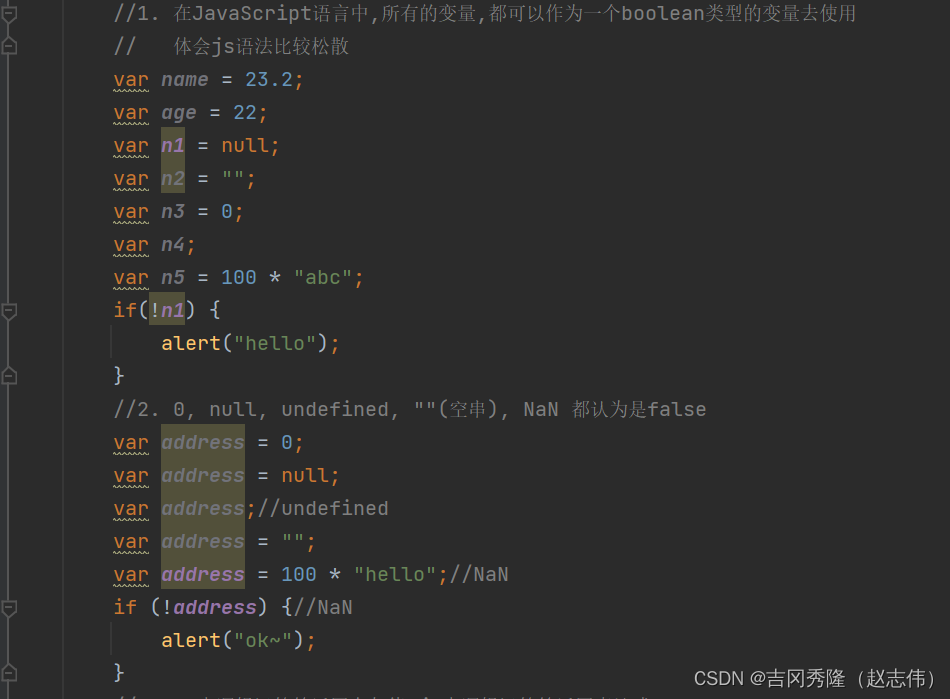
1.4.1 特殊值
| 特殊值 | 含义 |
|---|---|
| undefined | 变量未赋初始值时,默认undefined |
| null | 空值 |
| NaN | Not a Number 非数值 |

1.4.2 注意事项
String字符串[可以用双引号括起来,也可以单引号括起来]
“a book of javascript”, ‘abc’, “a”
1.5 js运算符
给定: x = 5
| 运算符 | 描述 | 例子 |
|---|---|---|
| == | 等于(只比较值) | x == 5 为true,x == "5"为true, x == 8为false |
| === | 全等(同时比较值和类型) | x === 5 为true; x === "5"为false |

1.5.1 逻辑运算符
给定: x=6 和 y=3
| 运算符 | 描述 | 例子 |
|---|---|---|
| && | and | 描述 |
| || | or | 描述 |
| ! | not | 描述 |



1.5.2 三元运算符

1.6 js数组
1.6.1 定义方式


1.6.2 数组遍历

1.7 js函数
1.7.1 函数入门

1.7.2 函数使用方式
1.7.1.1 使用方式一

1.7.1.2 使用方式二

1.7.3 函数注意事项



1.7.4 函数练习题

1.8 定义对象
1.8.1 使用object定义

1.8.2 使用{}定义

1.9 事件

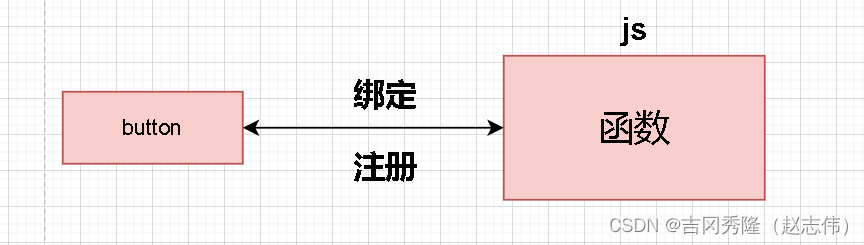
- 事件的注册(绑定)
事件注册(绑定),当事件响应(触发)后要浏览器执行哪些操作代码,叫做事件注册或事件绑定; - 静态注册事件
通过html标签的事件属性直接赋予事件响应后的代码,这种方式叫做静态注册; - 动态注册事件(dom)
通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function () {} 这种形式叫做动态注册
步骤:(1)获取标签对象dom对象; (2)标签对象.事件名 = function() {}
1.9.1 onload事件

1.9.3 onclick事件

1.9.4 失去焦点事件

1.9.5 内容发生改变事件


1.9.6 表单提交事件
1.9.6.1 静态注册

1.9.6.2 动态注册


1.9.6.3 表单作业


2. dom对象
- DOM 全称是 Document Object Model 文档对象模型;
- 就是将文档中的标签, 属性, 文本转换成对象来管理;

2.1 文档对象模型
- 当网页被加载时, 浏览器会创建页面的文档对象模型(Document Object Model)
- html dom 树
2.2 document对象
- document 它管理了所有的HTML 文档内容;
- document 它是一种树结构的文档;
- 有层级关系, 在 dom中把所有的标签都 对象化;
- 通过document 可以访问所有的标签对象;
2.2.1 应用实例一

2.2.2 应用实例二
- 静态注册


– 动态注册


2.2.3 应用示例三

- 升级版:做到猫狗切换
思路:根据value值判断选择具体的执行方法

2.2.4 应用案例四

2.3 DOM节点
在HTML DOM(文档对象模型)中,每个部分都是节点
- 文档 本身是文档节点;
- 所有 HTML元素 是元素节点;
- 所有 HTML属性 是属性节点;
- HTML元素内的 文本 是文本节点;
- 注释是 注释 节点;
2.3.1 节点常用方法
2.3.1.1通过id获取节点
2.3.1.2获取所有option节点
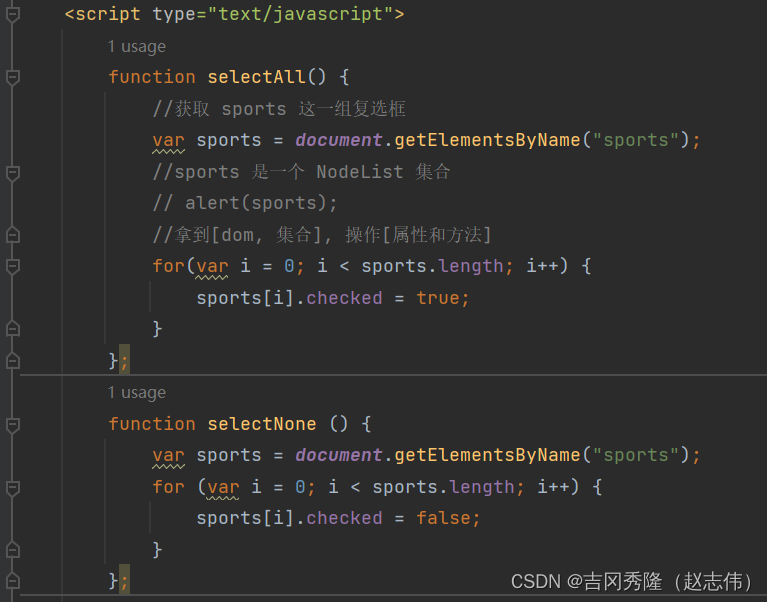
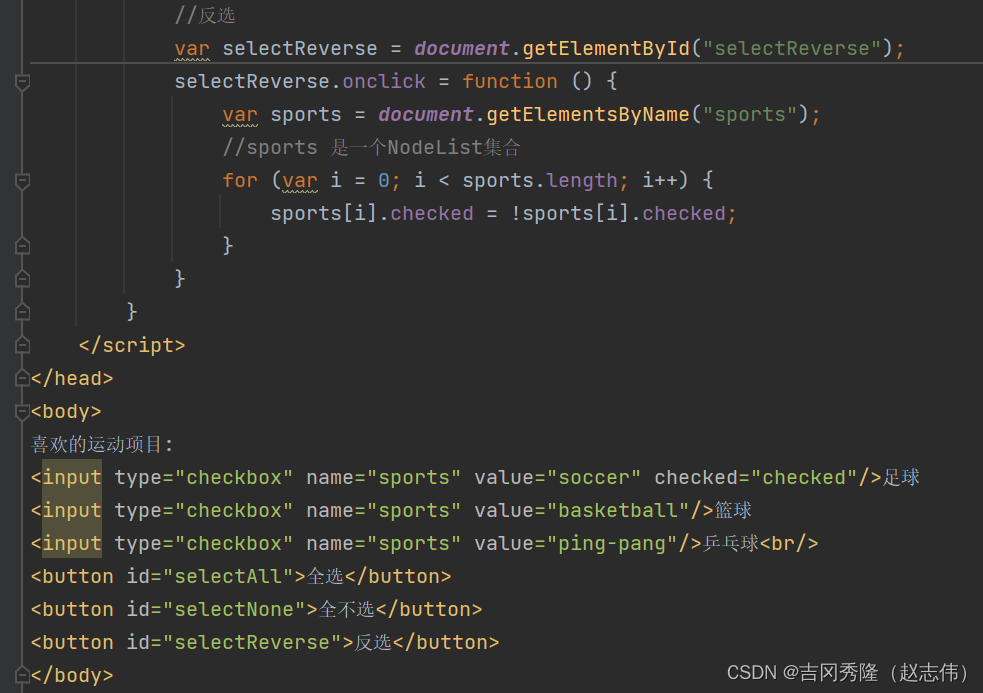
2.3.1.3通过name获取节点
2.3.1.4获取指定dom对象下的子节点
2.3.1.5获取第一个节点
2.3.1.6获取父节点
2.3.1.7获取兄弟节点
2.3.1.8设置文本域内容
演示HTML DOM 相关方法
你喜欢的运动项目:
足球蓝球乒乓球
你当前的女友是谁:
你的编程语言:
- Java
- Python
- Go语言
个人介绍:
2.4 js dom 乌龟吃鸡游戏


2.4.1 静态注册实现
tortoise-hen碰撞游戏
![]()
![]()
相关内容
热门资讯
王昶钱天一颜值与爱情同框
【#王昶钱天一颜值与爱情同框#】2026年2月7日,羽毛球世界冠军王昶与乒乓球名将钱天一正式官宣领证...
文旅新探|南疆慢车年味浓
时至腊月,自新疆和田开出的绿皮慢车,鸣着汽笛,缓缓开进塔里木盆地的晨雾里。这趟车从不赶时间,平日里,...
“天气瓶”里藏着数据密码?学生...
天晴时澄澈如镜,降温时结晶似羽。一只小小的天气瓶,如何能感知冷暖、诉说科学奥秘?日前,青少年人工智能...
雨果下赛季加盟萨尔布吕肯,这是...
雨果官宣加盟萨尔布吕肯。北京时间2月6日,巴西乒乓名将雨果在社交媒体宣布,将在2026-27赛季加盟...
专家解读|林坚:京津冀三地合力...
导 读近日,《现代化首都都市圈空间协同规划(2023—2035年)》(以下简称《规划》)获党中央、国...
