Vue基础20之Vuex第一节
创始人
2024-06-03 10:44:35
Vue基础20
- Vuex
- Vuex简介
- 什么时候使用Vuex
- 求和案例:纯vue版
- App.vue
- Calculation.vue
- Vuex原理图
- 工作流程:
- 搭建Vuex环境
- 安装vuex
- 搭建vuex环境
- main.js
- src/store/index.js
- App.vue
- 求和案例:vuex版
- Calculation.vue
- store/index.js
- vuex开发者工具的使用
- getters的使用
- src/store/index.js
- Calculation.vue
- mapState与mapGetters
- 回顾es6的一个小方法
- mapState的使用
- src/store/index.js
- 借助mapState生成计算属性,从state中读取数据(对象写法)
- Calculation.vue
- 借助mapState生成计算属性,从state中读取数据(数组写法)
- Calculation.vue
- mapGetters的使用(对象式&数组式)
- Calculation.vue
- mapMutations与mapActions
- mapMutations
- Calculation.vue
- mapActions.vue
- Calculation.vue
- 总结
Vuex
Vuex简介
- 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的
共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间的通信 - GitHub地址


什么时候使用Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更为同一状态
求和案例:纯vue版
App.vue
Calculation.vue
当前求和为:{{num}}

Vuex原理图

工作流程:


搭建Vuex环境
vue2中,要用vuex的3版本
vue3中,要用vuex的4版本
安装vuex
npm i vuex@3

搭建vuex环境

main.js
import Vue from 'vue'import App from './App'
//引入vue-resource插件
import vueresource from 'vue-resource'//引入store
import store from './store'Vue.config.productionTip = false
//使用vue-resource插件
Vue.use(vueresource)new Vue({el: "#app",render: h => h(App),store,beforeCreate() {Vue.prototype.$bus = this}
})
src/store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作
const actions={}
//准备mutations——用于操作数组(state)
const mutations={}
//准备state——用于存储数组
const state={}//创建并暴露store
export default new Vuex.Store({actions,mutations,state
})App.vue

求和案例:vuex版
Calculation.vue
当前求和为:{{$store.state.sum}}
store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作
const actions={addOdd(context,value){if(context.state.sum%2){console.log("actions中的addOdd被调用了")context.commit("Addmore",value)}},addWait(context,value){setTimeout(()=>{console.log("actions中的addWait被调用了")context.commit("Addmore",value)},500)}
}
//准备mutations——用于操作数组(state)
const mutations={Addmore(state,value){console.log("mutations中的Addmore被调用了")state.sum+=value},Deduce(state,value){console.log("mutations中的Deduce被调用了")state.sum-=value}
}
//准备state——用于存储数组
const state={sum:0}//创建并暴露store
export default new Vuex.Store({actions,mutations,state
})
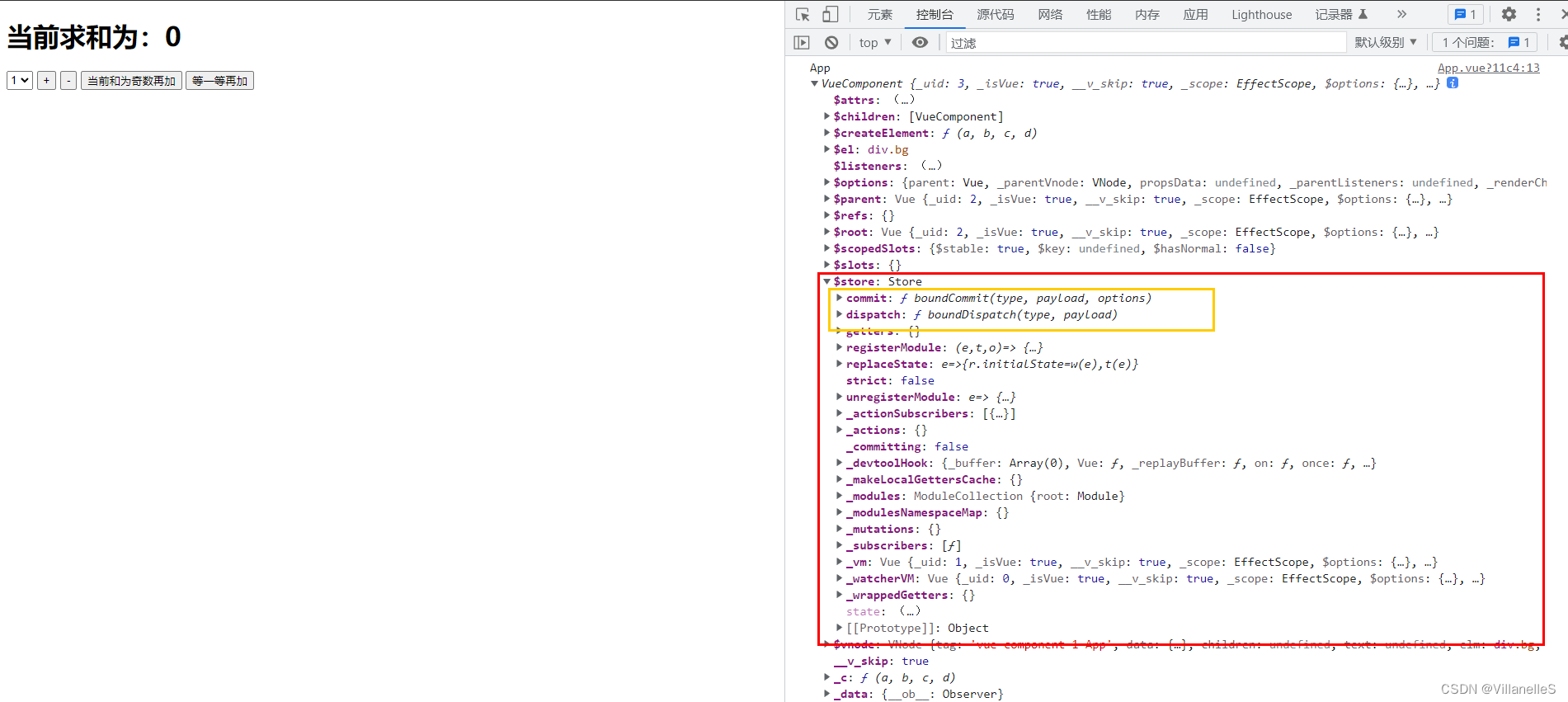
vuex开发者工具的使用

getters的使用
src/store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作
const actions={addOdd(context,value){if(context.state.sum%2){console.log("actions中的addOdd被调用了")context.commit("Addmore",value)}},addWait(context,value){setTimeout(()=>{console.log("actions中的addWait被调用了")context.commit("Addmore",value)},500)}
}
//准备mutations——用于操作数组(state)
const mutations={Addmore(state,value){console.log("mutations中的Addmore被调用了")state.sum+=value},Deduce(state,value){console.log("mutations中的Deduce被调用了")state.sum-=value}
}
//准备state——用于存储数组
const state={sum:0}//准备getters——用于将state中的数据进行加工
const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})Calculation.vue
当前求和为:{{$store.state.sum}}
当前求和数放大10倍后为:{{$store.getters.bigSum}}

mapState与mapGetters
回顾es6的一个小方法
{ …{} }:对象组合
Title

mapState的使用
src/store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作
const actions={addOdd(context,value){if(context.state.sum%2){console.log("actions中的addOdd被调用了")context.commit("Addmore",value)}},addWait(context,value){setTimeout(()=>{console.log("actions中的addWait被调用了")context.commit("Addmore",value)},500)}
}
//准备mutations——用于操作数组(state)
const mutations={Addmore(state,value){console.log("mutations中的Addmore被调用了")state.sum+=value},Deduce(state,value){console.log("mutations中的Deduce被调用了")state.sum-=value}
}
//准备state——用于存储数组
const state={sum:0,school:"幸福大学",subject:"计算机"
}//准备getters——用于将state中的数据进行加工
const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})借助mapState生成计算属性,从state中读取数据(对象写法)
Calculation.vue
当前求和为:{{he}}
当前求和数放大10倍后为:{{bigSum}}
我在{{xuexiao}}学习{{xueke}}
借助mapState生成计算属性,从state中读取数据(数组写法)
Calculation.vue
当前求和为:{{sum}}
当前求和数放大10倍后为:{{bigSum}}
我在{{school}}学习{{subject}}

mapGetters的使用(对象式&数组式)
Calculation.vue
当前求和为:{{sum}}
当前求和数放大10倍后为:{{bigSum}}
我在{{school}}学习{{subject}}

mapMutations与mapActions
mapMutations
Calculation.vue
当前求和为:{{sum}}
当前求和数放大10倍后为:{{bigSum}}
我在{{school}}学习{{subject}}

mapActions.vue
Calculation.vue
当前求和为:{{sum}}
当前求和数放大10倍后为:{{bigSum}}
我在{{school}}学习{{subject}}

总结
- 概念:在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的
共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间的通信。 - 何时使用?多个组件需要共享数据时
- 搭建vuex环境
(1)创建文件 src/store/index.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions——响应组件中用户的动作
const actions={}
//准备mutations——修改state中的数据
const mutations={}
//准备state—保存具体的数据
const state={}//创建并暴露store
export default new Vuex.Store({actions,mutations,state
})
(2)在main.js中创建vm时传入store配置项
...
//引入store
import store from './store'
...new Vue({el: "#app",render: h => h(App),store
})
- 基本使用
(1)初始化数据、配置actions、配置mutations,操作文件store.js
//该文件用于创建Vuex中最为核心的store
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions——用于响应组件中的动作
const actions={jia(context,value){//console.log("actions中的jia被调用了",miniStore,value)context.commit('JIA',value)}
}
//准备mutations——用于操作数组(state)
const mutations={JIA(state,value){// console.log("mutations中的JIA被调用了",state,value)state.sum+=value}
}
//准备state——用于存储数组
const state={sum:0}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})
(2)组件中读取vuex的数据:$store.state.sum
(3)组件中修改vuex中的数据:$store.dispatch(‘action中的方法名’,数据)或$store.commit(‘mutations中的方法名’,数据)
备注:
若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写dispatch,直接写commit
- getters的使用
(1)概念:当state中的数据需要经过加工后再使用时,可以使用getters加工
(2)在store.js中追加getters配置
.....
const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({......getters
})
(3)组件中读取数据:$store.getters.bigSum
- 四个map方法的使用
(1)mapState方法:用于帮助我们映射state中的数据为计算属性
computed:{//借助mapState生成计算属性,从state中读取数据(对象写法)...mapState({he:"sum",xuexiao:"school",xueke:"subject"}),//借助mapState生成计算属性,从state中读取数据(数组写法)...mapState(["sum","school","subject"]),
}
(2)mapGetters方法:用于帮助我们映射getters中的数据为计算属性
computed:{//借助mapGetters生成计算属性,从getters中读取数据(对象写法)...mapGetters({bigSum:'bigSum'})// 借助mapGetters生成计算属性,从getters中读取数据(数组写法)...mapGetters(["bigSum"])
}
(3)mapActions方法:用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{//借助mapActions生成,incrementOdd、incrementWait(对象形式)...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'}),// 借助mapActions生成,incrementOdd、incrementWait(数组形式)...mapActions(["jiaOdd",'jiaWait'])
}
(4)mapMutations方法:用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{//借助mapMutations生成,increment、decrement(对象形式)...mapMutations({increment:'JIA',decrement:'JIAN'}),// 借助mapMutations生成,JIA、JIAN(数组形式)...mapMutations(["JIA",'JIAN'])
}
备注:mapActions与mapMutations使用时,若有传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象
相关内容
热门资讯
安徽将实施民营企业“登峰计划”...
(来源:中华工商时报)转自:中华工商时报 安徽将实施民营企业“登峰计划”写入省政府工作报告,并...
青城三家新华书店开启年货节
(来源:内蒙古日报)转自:内蒙古日报本报2月8日讯 (记者 于欣莉)新春将至,年味渐浓。从2月4...
“烂泥路”变“致富路”
(来源:内蒙古日报)转自:内蒙古日报□新华社记者 严钰景 年关将近,记者走进肯尼亚西部乡村,中国...
全国人大代表徐晓婵: 推动分级...
(来源:内蒙古日报)转自:内蒙古日报□新华社记者 刘美子 “和民,伤口恢复得咋样?”结束急诊查房...
广西柳州:就业帮扶促增收
(来源:中华工商时报)转自:中华工商时报 2月8日,在柳州市融水苗族自治县粤桂劳务协作专场招聘...
