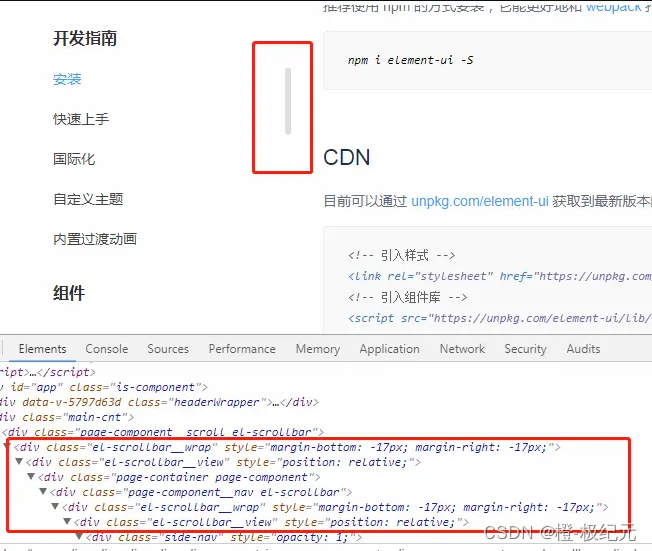
element ui 的滚动条,Element UI 文档中没有被提到的滚动条
element ui 的滚动条,Element UI 文档中被提到的滚动条
Element UI 官网中有用到自定义的滚动条组件,但是发布的所有版本中都不曾提及,个中原因我们不得而知,不过我们还是可以拿过来引用到自己的项目中。

使用的时候,
放在
标签内即可
如:
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
发现底部出现横向滚动条,

问题大概在于
上的 height: 100% 与 margin-bottom 同时显示

直接用 overflow-x:hidden 隐藏:
.el-scrollbar__wrap {overflow-x: hidden;
}PS:通过阅读源码,可以看到暴露的几个属性
props: {native: Boolean, // 使用原生滚动条wrapStyle: {}, // 包裹层wrapClass: {},viewClass: {}, // 内容层viewStyle: {},noresize: Boolean, // 如果 container 尺寸不会发生变化,最好设置它可以优化性能tag: { // 编译后生成的标签,默认 `div`type: String,default: 'div'}},所以,前面的代码可以插入这些属性


完整代码
JJYUI-PC首页
搜索
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
1111111111111
2222222222222
3333333333333
效果

最后附上官方github地址:
https://github.com/ElemeFE/element/blob/dev/packages/scrollbar/src/main.jselement/main.js at dev · ElemeFE/element · GitHub
文章核心内容摘录:
Element UI 中被隐藏的滚动条 - osc_khbto5ni的个人空间 - OSCHINA - 中文开源技术交流社区
https://www.cnblogs.com/_error/p/10484703.html
上一篇:适合小本创业的项目有哪些 ? 适合女性小本创业项目推荐 5万元小本创业项目比较靠谱
下一篇:Mac系统配置java、Android_sdk、gradle、maven、ndk、flutter、tomcat环境变量
