使用vite+vue3.0 创建一个cesium基础应用 ----01 项目搭建
创始人
2024-05-28 15:33:22
使用vite+vue3.0 创建一个cesium基础应用 ----01 项目搭建
1.使用yarn创建一个vite项目
- 我们可以在vite官网找到vite创建项目的命令 https://cn.vitejs.dev/
- 可以使用yarn创建项目
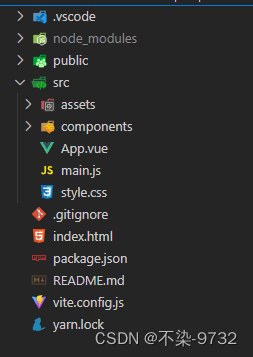
- 选择使用vue3.0框架,语言使用js 创建完成后结构如下:
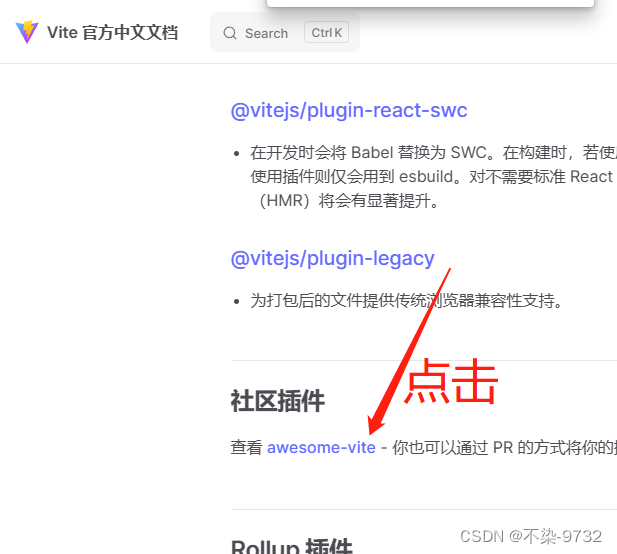
2.找到vite社区中的cesium插件
1.前往官网中的cesium插件

2.前往社区


4.进入cesium社区

3.使用vite文档中的线上方式引用cesium的文档
- 在项目中安装cesium
npm i cesium vite-plugin-cesium vite -D
# yarn add cesium vite-plugin-cesium vite -D
- 在vite.config.js中引入cesium

import { defineConfig } from 'vite';
import cesium from 'vite-plugin-cesium';
export default defineConfig({plugins: [cesium()]
});
- 在APP.vue文件中首次调用cesium vue页面完整代码如下

4.运行项目,初始效果如下:

相关内容
热门资讯
中科飞测股价涨5.06%,天弘...
2月3日,中科飞测涨5.06%,截至发稿,报187.00元/股,成交8.01亿元,换手率1.76%,...
中科飞测股价涨5.06%,申万...
2月3日,中科飞测涨5.06%,截至发稿,报187.00元/股,成交8.01亿元,换手率1.76%,...
中科飞测股价涨5.06%,银华...
2月3日,中科飞测涨5.06%,截至发稿,报187.00元/股,成交8.02亿元,换手率1.76%,...
中科飞测股价涨5.06%,信达...
2月3日,中科飞测涨5.06%,截至发稿,报187.00元/股,成交8.04亿元,换手率1.76%,...
旗滨集团股价涨5.25%,华夏...
2月3日,旗滨集团涨5.25%,截至发稿,报7.02元/股,成交3.37亿元,换手率1.66%,总市...